Trik ini fungsinya untuk menyembunyikan atau mengontrol gadget dari halaman depan dan halaman content page, maka perkembangan selanjutnya trik ini di gunakan untuk menyembunyikan atau mengontrol ukuran kolom dan sifatnya.
teorinya yang saya hapal dan pahami begini.
Pada dasarnya blogcepot itu terdiri dari beberapa halaman.
1. Halaman Depan Atau FrontPage
2. Halaman Index Label
3. Halaman Archives Page
4. Halaman Postingan atau Item Pages ( red. readmore mengunakan hal ini ).
contoh :
A . Kolom, ukuran kolom atau widget, di tampilkan pada halaman depan namun disembunyikan atau ( berubah ) pada halaman Item Pages – Postingan. scriptnya mengunakan ini.
<b:if cond="data:blog.url == data:blog.homepageUrl"> di tutup dengan </b:if>
B. kolom atau elemen yang tampil pada halaman depan dan indek label, namun tidak tampil atau ( berubah ) pada halaman Item Pages – Postingan.
<b:if cond='data:blog.pageType != "item"'> dan di tutup dengan </b:if>
C. Pada halaman depan, kolom atau elemen widget-nya tidak tampil namun akan tampil atau ( berubah ) pada halaman Item-Pages – Postingan.
<b:if cond='data:blog.pageType == "item"'> dan di tutup dengan </b:if>
Sekarang yang akan saya bicarakan adalah merubah ukuran kolom atau menyembunyikan kolom.
Ilustrasi halaman content.

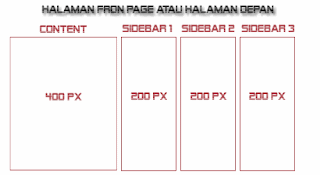
Ilustrasi halaman depan atau front page

Yang perlu kita lakukan adalah menambah script untuk ukuran kolom yang akan di tampilkan pada halaman depan , dan menyembunyikan untuk kolom Sidebar 1.
caranya.
Setelah script ]]></b:skin>
Tambahkan di antaranya ( kira-kira ) , script seperti ini.
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
#main-wrapper {
width:400px;
}
.post-body img{
width:….px;
}
.post-body {text-align:justify;}
.main .widget {
border-bottom:1px dotted $bordercolor;
margin:0 .5em 1.5em 0;
padding:0 0 1.5em;
}
</b:if>
<b:if cond='data:blog.pageType == "item"'>
#Sidebar 1 { display:none;}
</b:if>
</style>
Yang artinya kira-kira begini.
Pertama : pada kolom content ( main-wrapper ) ukuran lebar Css-nya 600px namun karna ukuran Css-nya diubah 400px maka yang akan muncul untuk halaman depan ukuran lebarnya 400px
Kedua : pada Sidebar 1, sidebar akan tampil pada halaman depan saja, tapi untuk halaman contentnya tidak di munculkan/sembunyi.
sumber terkait : http://anggavoith.blogspot.com/2011/09/membuat-halaman-blog-dinamis.html
Like Facebook dan Twitter di bawah ini
Membuat Tampilan Halaman Blog Yang Dinamis
9 Out Of 10 Based On 10 Ratings. 9 User Reviews.

Anda baru saja membaca artikel yang berkategori
tips bloging
dengan judul
Membuat Tampilan Halaman Blog Yang Dinamis. Anda bisa bookmark halaman ini dengan URL
http://saka-keyword.blogspot.com/2012/12/membuat-tampilan-halaman-blog-yang.html. Terima kasih!